If you are new to blogging then for sure you would be getting lots of requests to provide dofollow or no follow links. Basically, digital marketers, those are into link building process for their clients are keep seeking for different websites to get dofollow links to increase the domain authority. Other than this many times we also have to give some backlink to post or articles we are writing to make them more informative. However, before doing such, we should keep in mind that whether the link we are going to insert in the article is worth for dofollow or nofollow.
What is the difference between Nofollow and Dofollow links?
The SEO world keeps exaggerating on the Dofollow and Nofollow links topic. So, what exactly are they?
The Dofollow link means a link present on your website or any other that passes the SEO juice of the website to other website’s page you linked. Which indirectly help the other website to boost its ranking in the SERP (search engine results page) like Google’s. All the dofollow links are crawled by the Search engines to know the other important web pages.
On the other hand, the nofollow link is same as dofollow but it doesn’t pass juice or boost page rank, however, getting a huge amount of nofollow links to some particular page will definitely help in boosting the ranking in SERP. See this MOZ blog post: Value of Nofollow
The Nofollow tag basically convey the search engines that “Hey! I am nofollow please don’t consider me while crawling the website page”. In this way, the website can save itself from getting a penalty of Google and other search engines. This tag is quite useful for affiliate links, paid links or links from low-quality content or domain with low authority…
See this video to know more about Nofollow Vs Dofollow: https://www.youtube.com/watch?v=_XXEaGQLBVA
Well! I think now you have known enough about nofollow and dofollow links. But how to identify on the web which link is no-follow or do-follow? Here are two best methods…
How to check Dofollow and Nofollow links on Google Chrome, Mozilla, Opera and Safari?
- Open your browser which you are using.
- Visit this NoFollow – Browser Extension extension page. Here is the link.
- Scroll down the browser extension page and click on Download button.
- Select your browser to which you want to download the nofollow/dofollow link checker extension. Here we are using the Chrome browser for tutorial purpose.
- After downloading and installing it you will see the Extention link icon on the right side of the Address bar.
- Right-click the extension icon and select the Option.
- Under the Nofollow extension, you will see an option “Default extension state for all webpages“. Enable that.
- Click on the SAVE button given on the left side.
- Now onwards all the nofollow links on your browser of any website will appear or surrounded with Ant dots in Red colour. While the dofollow links will be as it is without any kind of changes.
Screenshots of the above tutorial:
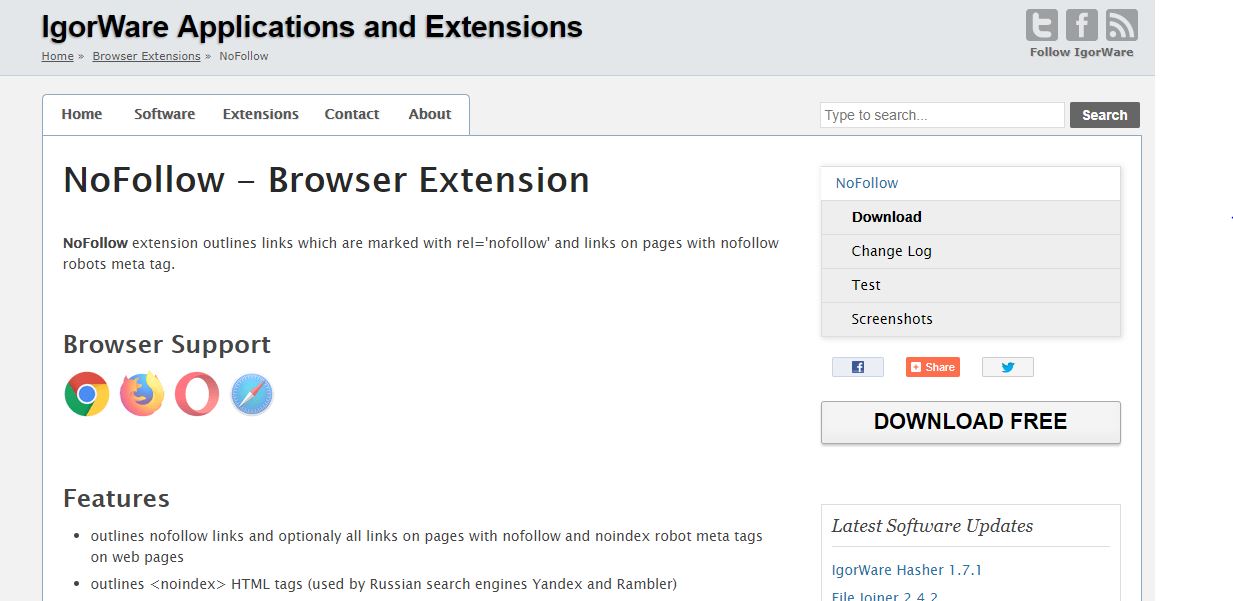
Step 1: When you visit the nofollow or dofollow checker browser extension download page something like shown below will appear. You have to click on Download button given on IgorWare Applications and Extension‘s page.
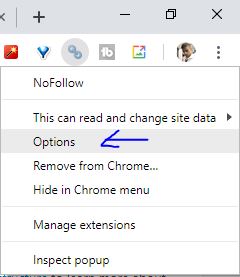
Step 2: After downloading the extension, click on that and it will automatically get installed for your respective browser. Once it installed, go to the browser’s address bar on the right top side, you will find the Nofollow extension icon (the placement of extension’s icon would be different browser to browser). Click on that icon and select the Options.
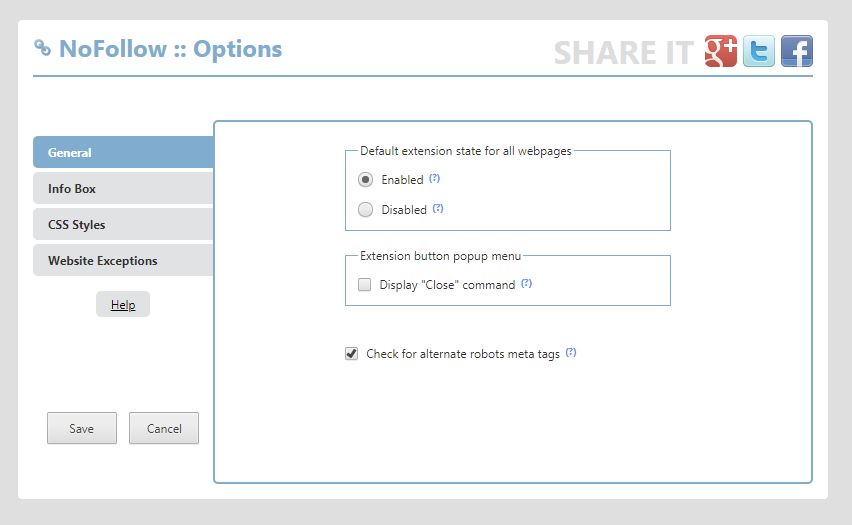
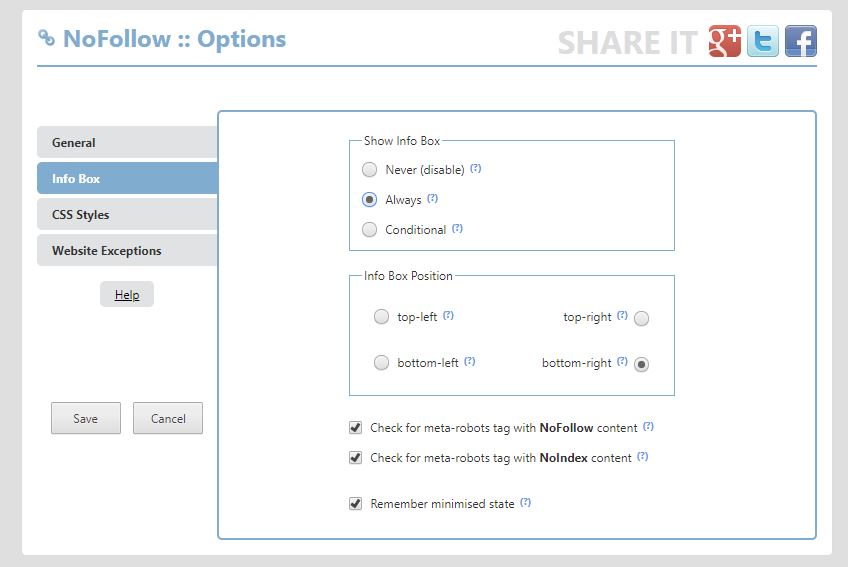
Step 3: I am assuming that you will have opened the Nofollow:: Options page. Here we need to allow the extension to identify each and every web page’s nofollow or dofollow tags. Enabled it by clicking on the radio or circle box and then on SAVE button has given on the left side.
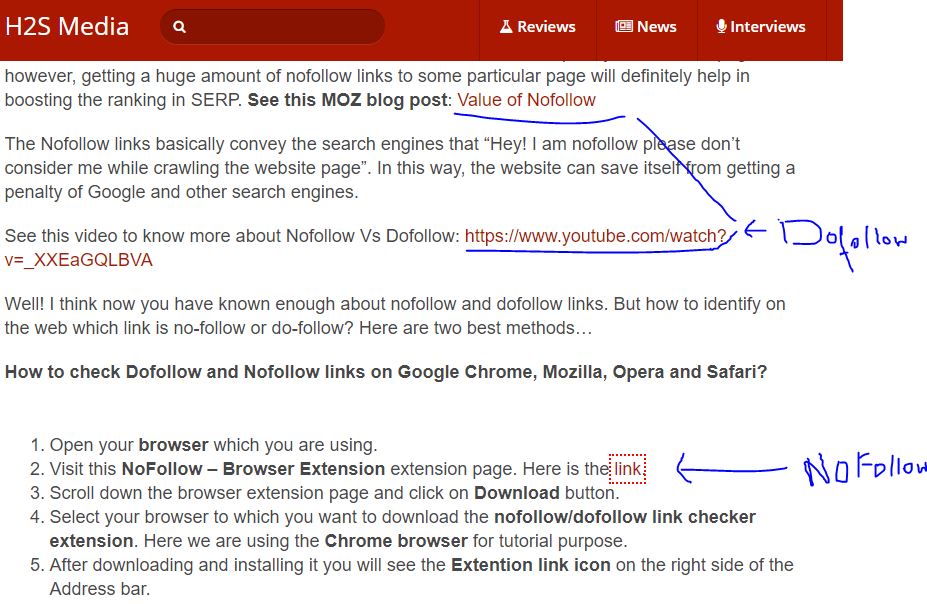
Step 4: Now visit any web page and you will see the ant-dots around the nofollow links. And normal links those are do-follow will appear as same without any changes as you can see in the below screenshot which of this article.
Step 5: Another option which is a useful present in this extension is InfoBox.
if we enable the Show infoBox, then we will get a Nofollow extension icon on the right below side of the web browser.
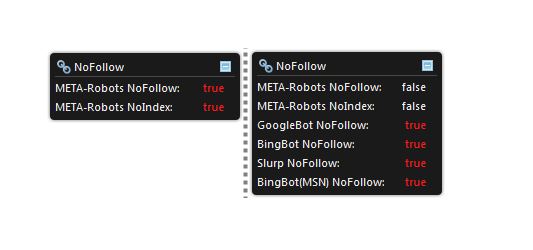
Click on that and you will know about enable or disable status for following things:
- Meta-Robots NoFollow
- Meta-Robots Noindex
- GoogleBot Nofollow
- BingBot NoFollow
- Slurp Nofollow
- BingBot(MSN) Nofollow
Another method to find out the nofollow or dofollow links on the website:
1. Open the webpage where you want to check the nofollow link.
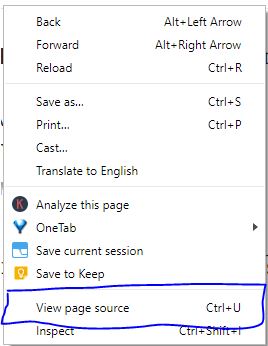
2. Right click on the page and select the option View source page (CTRL+U shortcut).
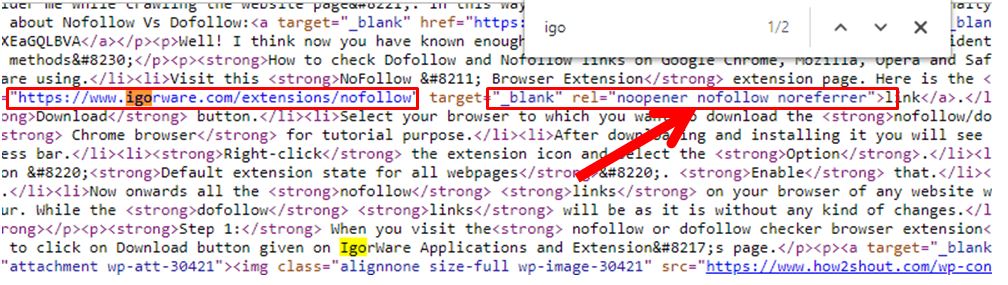
3. Press CTRL+F button
4. Type the few words of URL you want that tag you want to find out.
5. And if the link marked with a no-follow tag then in the rel=”noopener nofollow noreferrer” you find the same. If you don’t find this tag then it means that link is a dofollow link.
In this way, we can find about these two links throughout the website on both offline and online pages.
Other Useful Resources:








Related Posts
How to Reopen Closed Windows or Tabs in Firefox
How to Use the Split screen Feature in Edge Browser
Google to display only interest-based ads using a privacy sandbox
Bottom-Placed Address Bar: Chrome’s New Option for iOS Users
Google Chrome’s Web Browser Gets Several Security Enhancements
Top 8 Chrome Extensions to Enhance Your Browsing Experience