It is quite common to install dependency packages and modules while working on Node.js projects. Installing these external packages to support the applications is done easily by NPM- Node Package manager, a popular tool for managing Node.js modules.
When we use NPM to install any package it will store its file in some specific location on our computer. And here in this tutorial, we will learn where exactly the npm installs package on Windows 10/11 operating systems.
Well, before finding out the location of installed modules, I hope both Node.js and NPM have been configured already on your system. If you don’t have it then here is the command line tutorial to install Node.js and NPM on Windows 10 or 11.
Once we have Node.js on Windows, it adds a path of its executable file to our system environment variables. So, that we can easily access Node.js and npm from the command line.
Directory Path of NPM package locally installed for a particular project on Windows:
Those who are interested in installing a package using npm can simply in their command prompt run the given command after navigating to their project directory.
npm install package-nameAs we execute the above command it will download the specified package and all required dependencies from the npm registry to install into a folder called node_modules. That will be created in your current project’s working directory.
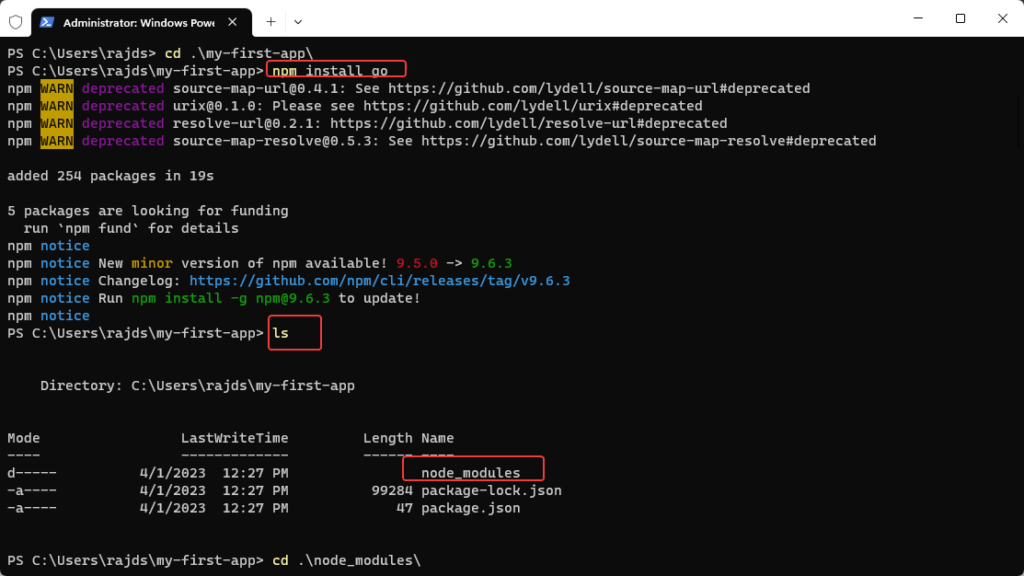
For example, Let’s say we are building some Node.js app and our project directory name is: my-first-app.
Then first we switch to that directory using the command prompt and then install some package let’s say – Go.
npm install gothe above command will download and install the go package from the NPM registry in a folder named – node_modules present inside the same directory where we are right now installing it.

Also, if your project depends upon multiple modules then the packages and dependencies required by them will also install by the npm, however in a nested folder structure environment inside your node_modules directory in which each package is installed in its folder.
For example, if your project depends on the ‘express’ module which further requires a body-parser module then the folder structure of the node_modules directory would look like this:
node_modules
├── express
│ ├── index.js
│ ├── ...
│ └── node_modules
│ ├── body-parser
│ ├── index.js
│ └── ....
└── go
├── index.js
├── ...
└── bin As you can see, each package has its directory, and any dependencies that it requires are installed in a subdirectory called node_modules.
For Globally installed NPM packages directory on Windows 10 or 11
Sometimes we need to install some NPM package, not for some particular local project but instead globally so that multiple projects can have the benefit of that. This saves developers from installing a common package that is required across multiple projects again and again.
To install an NPM package globally we just need to add the -g flag to its regular install command, here is the syntax for that:
npm install -g <package-name>When you install a package globally, it is stored in a different location on our file system rather than in some particular folder of a project.
On Windows, npm stores globally installed packages in a directory – C:\Users\your-username\AppData\Roaming\npm.
Change your-username with your current user.
Under the NPM folder, you will see a directory – node_modules inside which you can find all npm installed packages on your Windows 10 or 11.


So in short, npm installs packages in a node_modules directory located in the current working directory of your command prompt when you install a package locally.
Whereas when you install a package globally, npm installs it in the %AppData%\npm\node_modules directory. Knwoing where npm installs packages can be helpful to manage Node.js projects and dependencies.
Related Posts
How to Install 7-Zip on Windows 11 or 10 with Single Command
Install Google Earth on Windows 11 or 10 Using a Single Command
How to install Gaming Services on Windows 11
How to Install Telnet Client on Windows 11 Using PowerShell
How to Install ASK CLI on Windows 11 or 10
How do you install FlutterFire CLI on Windows 11 or 10?