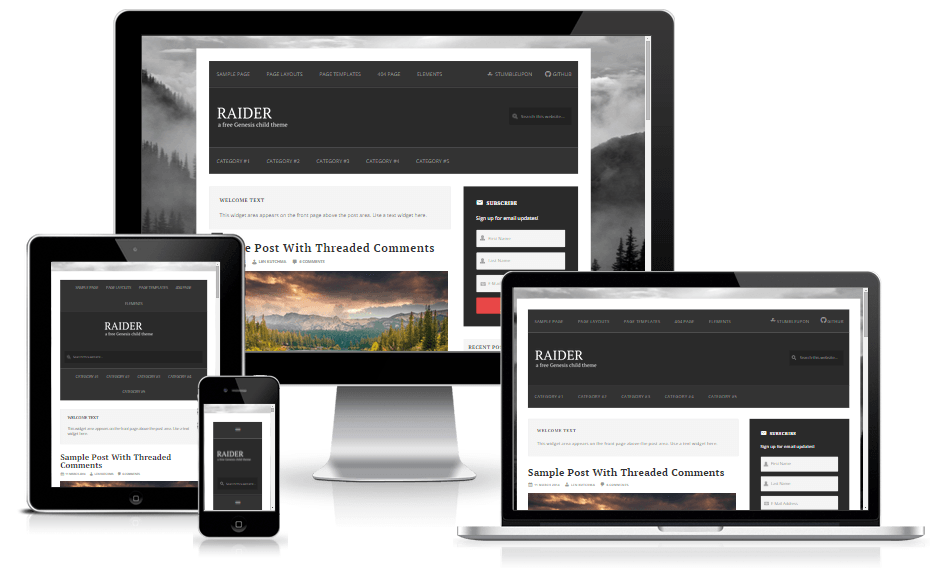
The Genesis framework is the most popular and trustworthy theme framework for WordPress blogs. If you want to build your own customized WordPress theme then the nothing like than Genesis child theme. There are around 80 child themes on the Genesis website including the Genesis theme framework and Eleven40 Pro is one of them. The ElevenPro Genesis theme is the simple and but well-structured theme for WordPress. But many times you need it to customize to full fill your needs and creativity.
The customization of Eleven40 Pro is very easy as every option is given there in the Genesis theme settings. The theme supports two types of pages at front: Blog and Homepage. The blog page just lists the latest post while the Homepage of Eleven40 Pro gives a customized view with one full post along with other posts in Gird format.
But I don’t think so anybody wants a full post on the homepage and that is the problem in Eleven40 Pro theme and we are going to solve that.

Step By Step Tutorial to customize the front homepage of Genesis Eleven40 Pro
Step 1: Go to your WordPress Dashboard and select Appeareance->Editor
Step 2: Now from right side above select the ElevenPRO theme to edit.
Step 3: All core theme files will now show at the right side. Select the home.php
You will see the following code:
if ( function_exists( 'genesis_grid_loop' ) ) {
genesis_grid_loop( array(
'features' => 0,
'feature_image_size' => 0,
'feature_image_class' => 'alignleft post-image',
'feature_content_limit' => 0,
'grid_image_size' => 'grid-featured',
'grid_image_class' => 'grid-featured',
'grid_content_limit' => 0,
'more' => __( '[Continue reading]',
'eleven40' ), ) );
Now change the bold one:
‘features’ => 1,
‘feature_image_size’ => 100,
‘feature_content_limit’ => 300,
‘grid_content_limit’ => 250,
The above code editing not only reduce the first feature grid post content except length but also show a big featured image in your Eleven40 Pro.

If you want to know any other customization help please let us know using the comment section and we will reply instantly.



I was hoping for a photo of the newly coded site, to see if this is the item I’m looking to use on my site, Jonmccaw.com
thanks admin very helpful article
Bro I wanna ask you a question that how can we remove header from Genesis eleven40 theme like techylist dot com
Didn’t understand what exactly you want to remove, however, I think you want to remove the Site description which appears just after the HEader of the Eleven40 Pro theme. If yes, then add this in the function file of your theme.
I have tried this method but featured image too big I need to display only 150*150. please help
Reduce this numbers until you achieved your desired size
‘feature_image_size’ => 100,
Thanks Admin Very Helpful Article