When it comes to building static as well as dynamic websites then the one and only option that people/programmers rely on is HTML and CSS. Front-end developers all around the world spend a huge amount of time building beautiful websites with the help of coding. This leads to delayed work submission and increased costs. Also, many companies hire front-end developers for making websites and web apps which not only increases the cost to the company but also increases the reliability of a person to achieve the desired objective.
Many Data Scientists as well find it difficult when it comes to developing web applications of the backend procedure developed. To ease down this manual task Artificial Intelligence has come forward and is helping the developers find an alternate and easy solution to achieve the desired objective.
You must be surprised to know that there are provisions wherein you don’t need to do anything and just take a pencil/pen and draw your desired sketch and that’s it!!!
AI is there to help you with your HTML and CSS parts. So, without wasting much time let’s jump directly into the main AI-driven technology that is helping the developers out there.
Convert Drawings to HTML code using Sketch2Code AI
A new technology under the brand of Microsoft is helping a lot of people out there to get their desired templates along with the raw HTML code to play around and make beautiful websites/webpages with ease. This is an amazing platform that is very user-friendly in nature and helps you with front-end development within no time.
The technology has been built with the help of AI backend support with some high-end programming languages. The algorithms behind this technology are so advanced that you just need to sketch your design and the AI will predict the model and give you the code to tweak. There are also many pre-loaded sketches that you can use for your task and create HTML pages out of it.
The working steps for this are very as explained above and a practical demonstration is given below to help you get to know about this platform’s ability to generate HTML codes:
Step 1: Just type Sketch2Code on any web browser that you have on your operating system and you will land on the different options provided by Google or use this Link.
Step 2: It is better to have a Microsoft account linked with your operating system or you can just directly start playing around with the platform.
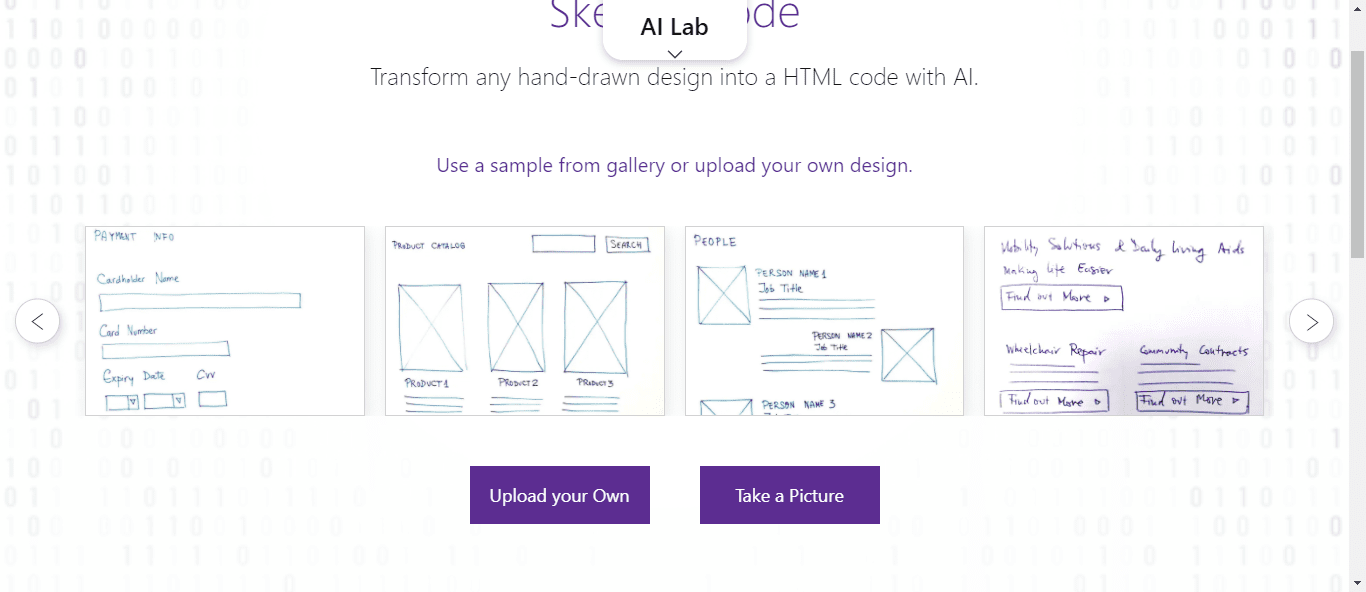
Step 3: You can either upload the drawings that you want to be converted to HTML codes or can select the pre-loaded drawings from the portal. Once done just wait for the AI to give you predictions and the code.
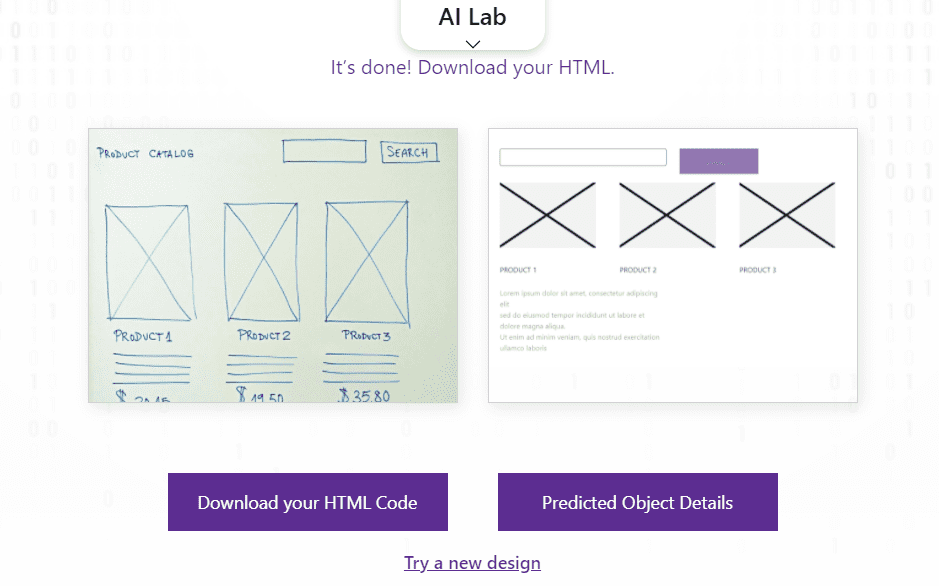
Step 6: Once you have the code just download the same and use it to make your own websites/webpages/web apps. Simply click on the “Download your HTML code” button.
Conclusion
With the advent of AI in our world, things have become much easier than before. The dependency on people for high-end work is diminishing and this, in turn, is bringing a revolution in the work culture. This Sketch2Code is just a mere example of what AI can do and there are many other examples out there in different sectors that you can explore to know the power of AI. Many are reaping the benefits and now is the time for you. Use this amazing platform to ease down your task and start digging deeper into this world and you will create wonders!!!


Related Posts
AirGo Vision- Solos’ Smart Glasses with AI Integration from ChatGPT, Gemini, and Claude
Rise of deepfake technology. How is it impacting society?
OpenAI’s Critic GPT- The New Standard for GPT- 4 Evaluation and Improvement
Claude 3.5 Takes the Lead- Why It’s Better Than GPT-4
Smartphone Apps Get Smarter- Meta AI’s Integration Across Popular Platforms
Free PDF Analysis Made Easy with ChatGPT