Schema checkers are tools to test out whether the deployment of Structured data is done in the right way, what kind of category it represents, and whether is it error-free.
Structured data testing is the part of website development that ensures good representation on search engines to not only increase user engagements but also let search engines to get understand and crawl webpages in a better way.
For example- in Google Search Engine Results Pages (SERP) you often have seen recipe article results along with the feature image, time, and quick glimpse of methods, the author is about to discuss in it. Not only in Recipes but for books, reviews with ratings, author name and price, etc. This all also known as a rich snippet which describes the content of a web page in search engine’s results to users without actually opening it. It also helps them to decide which page would have a better answer to their query.
Now, all this is a work of Structure data which almost every website codes while developing it. Moreover, most the CMS themes and plugins such as WordPress come with inbuilt Schemas to offer rich snippets in search engines.
Thus, the tools to test and ensure that all the structured data deployed on any website are error-free use structured data testing tools. Most of the structured data uses schema.org vocabulary to code. Other structured data formats include JSON-LD, RDFa, and microdata.
Schema markup (schema.org) helps search engines to find out relations between various entities available on a website to provide Rich snippets that can boost the organic search results.
The common vocabulary of Schema.org contains various types to put data into a structured format and relate them to people, places, things, and more. That’s why there are various Schema markups such as Events, Articles, Blog, Products, FAQ, Recipies, Organizations, Local businesses, and more that help search engines to understand the exact purpose of a website and its pages. The full list of schema markup is available on Schema.org.
Best online Schema Markup Checker tools
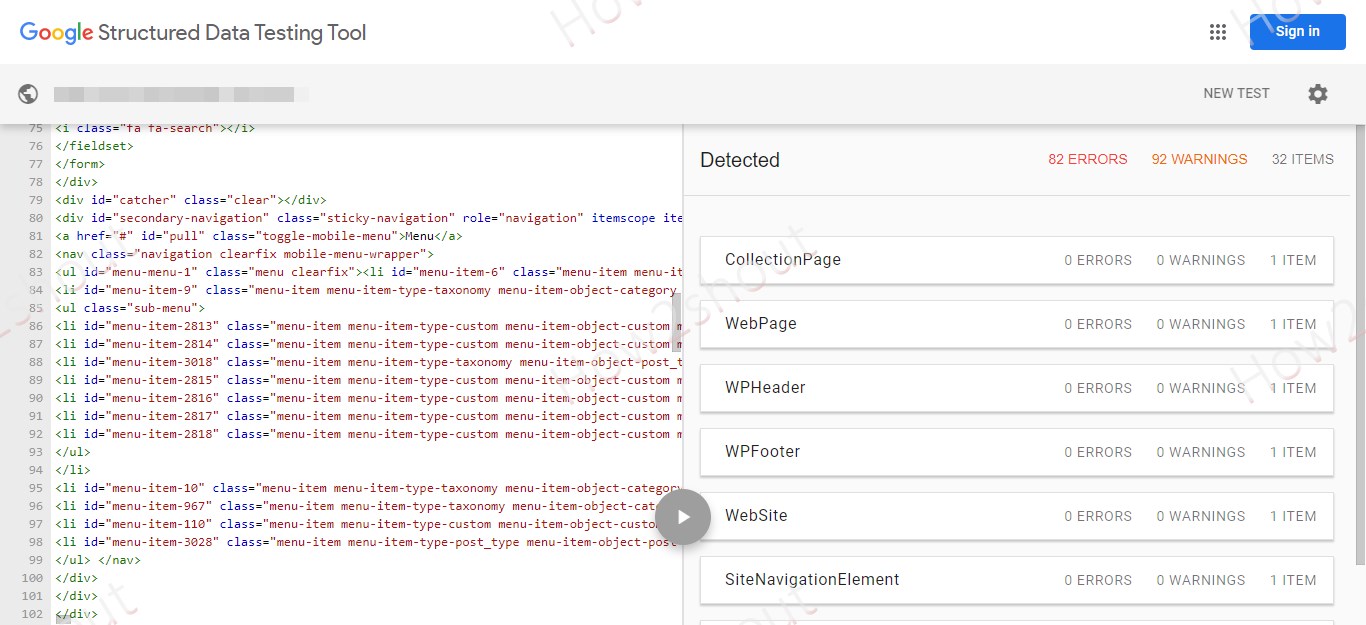
1. Google structured data testing tool
It is one of the most popular tools to check the Schema markup of a website or webpage offered by Google. It has a very simple interface that is quite easy to understand and operate. Just enter the URL or code snippet and run the test process.
In a few minutes, it will give the result with errors, if any, and what kind of schema has been implemented on the website. Furthermore, users can also validate JSON-LD, RDFa, and Microdata Formats.
When it comes to Schema markup checking, even a new user can find out warnings and errors to fix them on this tool. Although the tool is quite as good, Google may shut down it soon to make developers switch to its new Rich snipped checker platform. However, till then, anyone who is interested can use this structured data testing platform.
Link to Google Structure testing tool
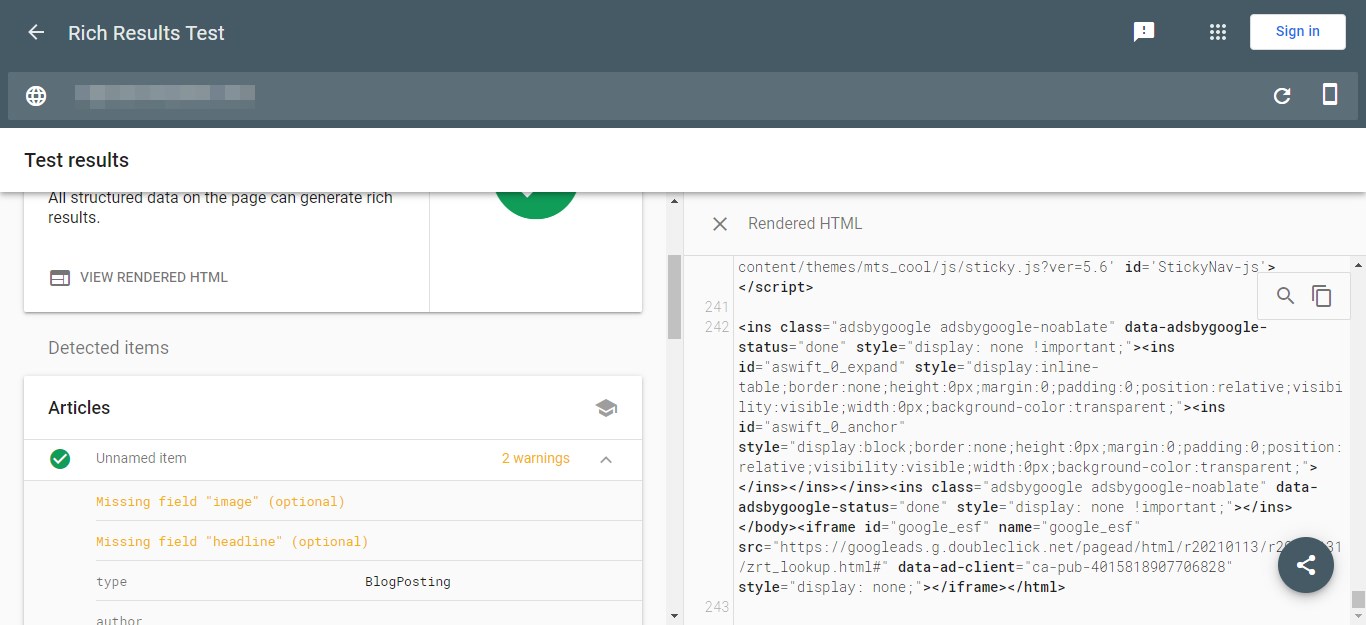
2. Rich Results Testing Tool
This is another tool to validate the Schema markup. However, as I told above that Google is planning to shut down its structure data testing tool, thus to replace it, they came up with this Rich Snippet Cheker testing tool.
The interface of Google’s Rich Results Testing Tool is almost similar to the Structured one however, there will not be a facility to test code snippets instead only the direct URL link.
If the Schema has been implemented correctly on a web page, the result will show all the detected eligible elements or schema markups related to items in hidden cards, to reveal errors we have to click them.
Well, this Schema checker tool gives the exact information of which element has the error and we can quickly see the code of the Schema corresponding to it.
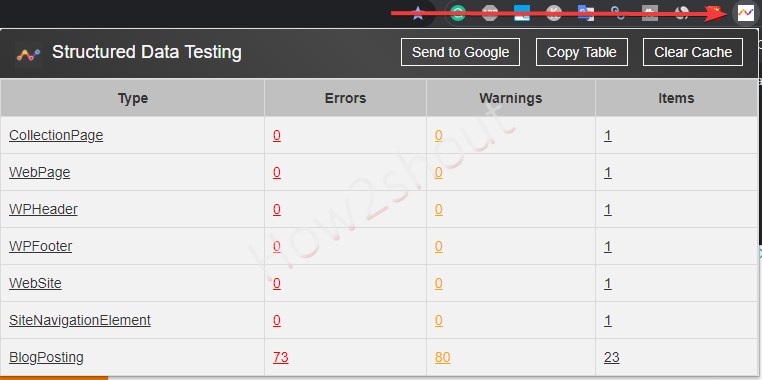
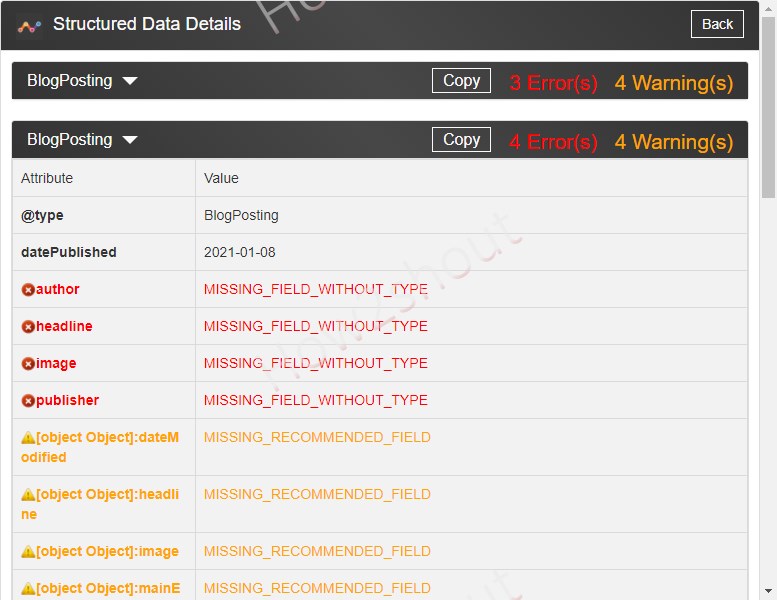
3. Chrome Extension- Schema Checker
Those who want to check the schema of any website or page with just one click in their browser should go for WhStructured Data Testing Tool. This tool is available as a Chrome extension to find out the data available on a web page.
It provides data in a very neat table format with errors, warnings, and elements placed in different rows so that the user can easily understand where is the problem.
To examine any warning or error further just click on the element and see the missing things from your schema.
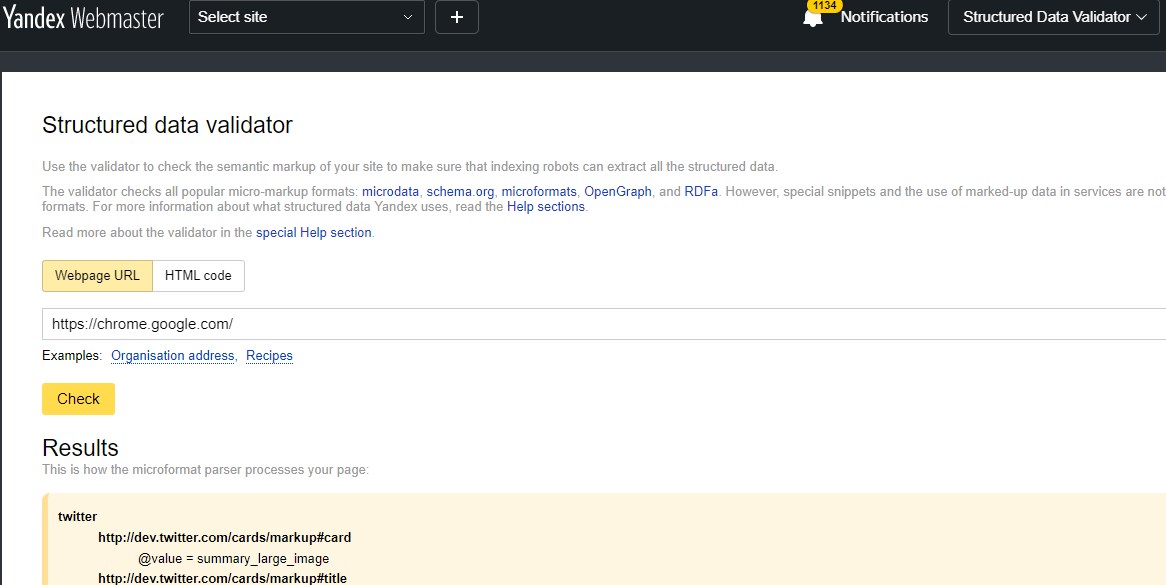
4. Yandex Structure data validator
Another webmaster from Yandex Search engine also provides a Schema checker tool to have a peek inside the implemented schema to find out errors and warnings.
Initially, Schema.org is a collaborative initiative by Bing, Google, and Yahoo, but later Yandex also joined it. Thus, Yandex also offers a tool for its webmaster to test out structured data markups free of cost. It supports common micro-markup formats such as microdata, schema.org, microformats, OpenGraph, and RDFa. But it will not check all formats for special snippets and the use of marked-up data in services.
You will also get the option to directly place HTML code to check schema validation furthermore, the way it gives the results and feedback on errors in-line makes it easy for developers to understand what area of code needs rectifications.
Link to Yandex Microdata testing tool
Ending note:
If you are using WordPress, then Yoast SEO and other similar plugins automatically add the microdata or basic schema to your website. Even you can select the type of Schema for each post you are writing such as Tech, Review, and more; one of the best plugins to add Schema on WordPress is “Schema & Structured Data for WP & AMP“, it is available free of cost. Whereas, if you are a developer then can go for Google’s Schema generator, Merkle’s Schema Markup Generator (for JSON-LD format), and many others available online.





Related Posts
Finding Visual Studio Code Version on Windows 11 or 10
Running PHP Files in Visual Studio Code with XAMPP: A Step-by-Step Guide
Multiple Methods to Verify Python Installation on Windows 11
Single Command to install Android studio on Windows 11 or 10
How to Install and Use Github Copilot in JetBrains IntelliJ idea
How to Enable GitHub Copilot in Visual Studio Code