The Apache and Nginx are two popular web server used to install various types of web applications. However, if you have Node.js installed on your system, then you can use lightweight command line HTTP-server via NPM package manager. It is not like Apache and Nginx rather mainly to server static files to the browser without creating any server.js file. Just switch to the directory having HTML pages and start the installed HTTP-server. For Tutorial we are using Ubuntu 19.04, however, the commands will be the same for earlier Ubuntu version and Windows/MacOS versions too.
Node.js Http-server install + example
Step 1: Install the Node.js and NPM on your Windows or Linux OS.
The simple commands to install Node and NPM on Ubuntu is:
sudo apt-get install nodejs sudo apt-get install npm
For detail installation tutorial see:
Step 2: Install http-server using NPM package manager
Open Command prompt/power shell in Windows or Command Terminal in Ubuntu and run the following command to install and setup simple NodeJS -HTTP Server / Local Web Server.
npm install -g http-server
On Ubuntu use the above command with sudo.
Step 3: Check http-server running or not
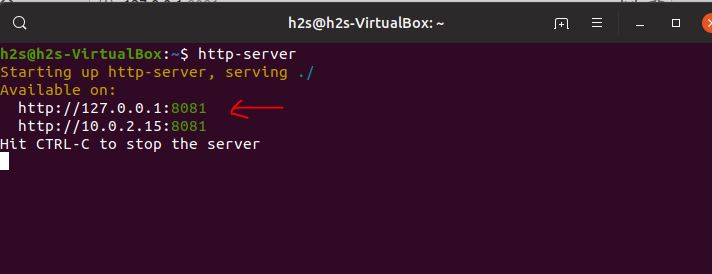
To check whether our installed Node JS HTTP web server is working or not use the following command
http-server
The above command will display the IP-address where the Local Node Js web server is running and accessible.
The port number depends on which one is free and available to use. If you want to use some specific port number then the use the -p syntax after the above command. For example-
To use port number 8080, the command will be:
http-server -p 8082
It will start the http-server under the port 8082.
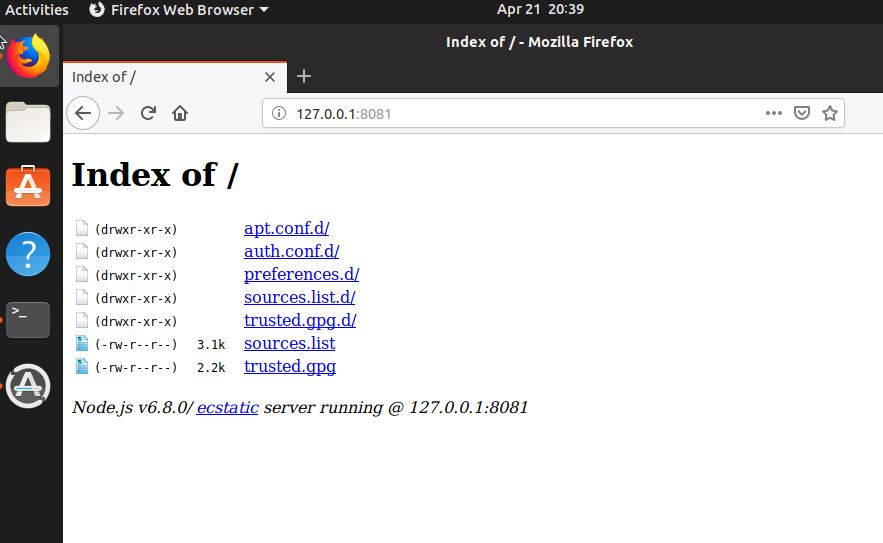
Step 4: Access your installed http-server
Go to the browser and point to the IP address given by the http-server command over Terminal or Command prompt.
Step 5: Use some custom Web project or static HTML files
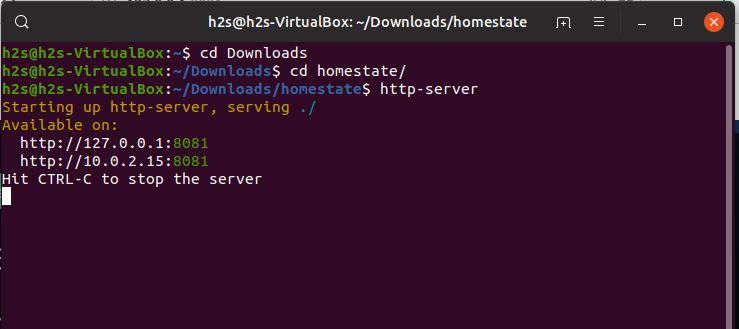
If you want to use your own web project with Node JS web server then simply first switch to that directory and then type the http-server command,
http-server example:
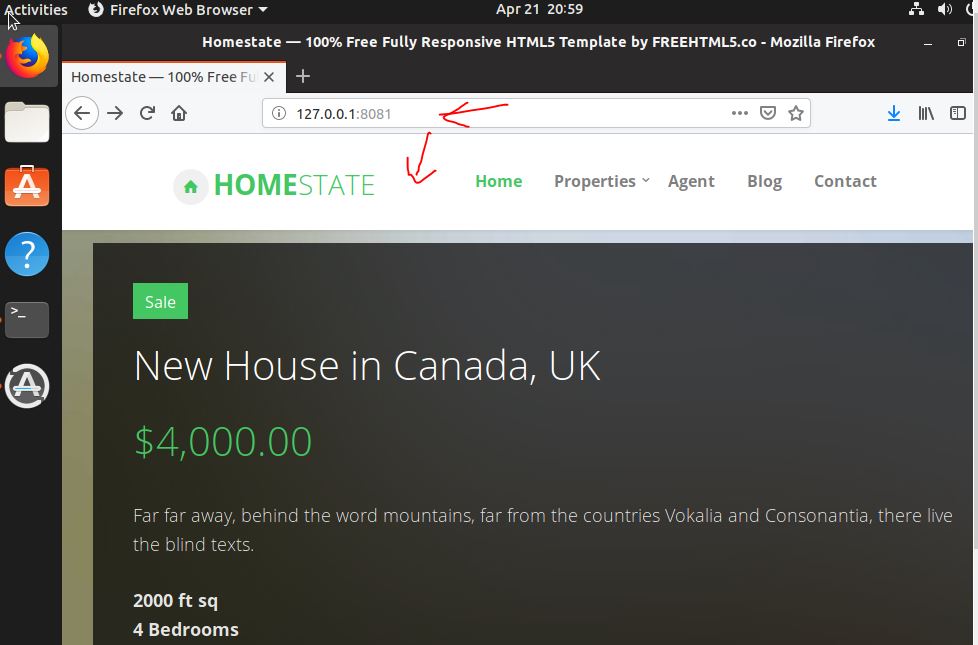
I have downloaded a free HTML template from the internet which is in my Downloads folder. So, first I switched to Downloads then to the folder that contains the HTML template. After I fired the command http-server.
This time, when I opened the same local IP, the template would have appeared.




Related Posts
Download & install npm and node.js packages on Windows 11 |10
Where does npm install packages in Windows 10 | 11?
Install Node.js and NPM on Windows 10 or 11 using command line
15 Best Linux Based OS for Raspberry Pi
Rufus for linux? Not available, Use these best alternatives
How to install Anaconda on WSL Windows 10/11 using Ubuntu Linux App