Many times to enhance the functionality of the WordPress blog we need to add a certain script, verification codes or HTML codes etc. in Header, Body or Footer of the WordPress website. If you want to add some code to the body of WordPress then you need to find the body tag of the blog theme and for that, here is the two ways to add the code just after the <body> tag. The structure of WordPress based is a bit different from other HTML, JAVA or ruby and rails based websites.
Step by Step way to find the <Body> tag in WordPress.
How to insert code after the opening <body> tag in WordPress?
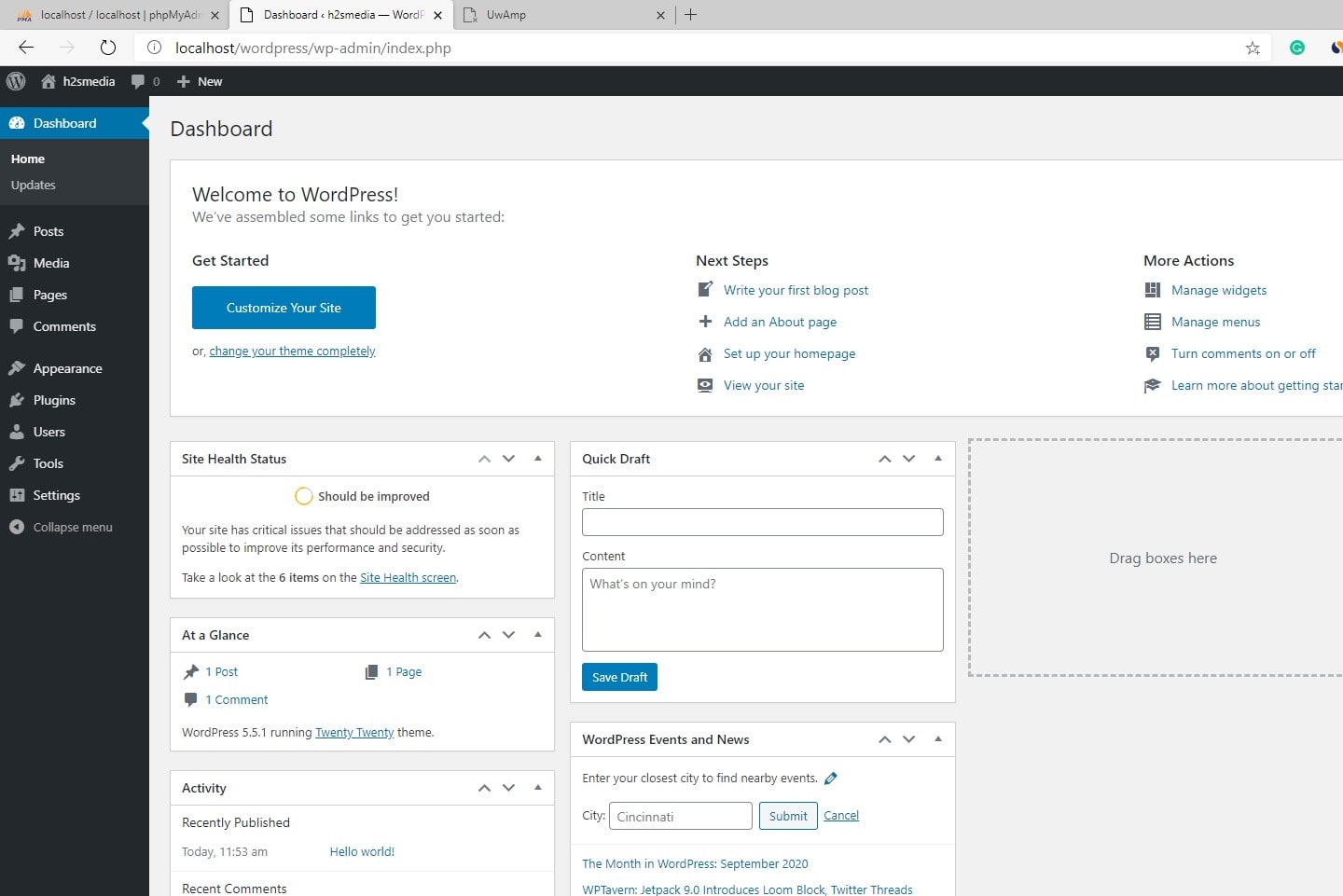
Step 1: Go to your WordPress dashboard and from right side select Appereance-> Editor.
Step 2: Now from right top side select your current installed theme.
Step3: At the right sidebar you will different .php files of your WordPress website. From those files find the header.php and select that to edit.
Step 4: After selecting the “header.php” file, press ctrl+F and search for </head> and where the closing head tag situated, the <body > tag just started after that. In the same way, your theme also has the <body> tag and just after that you can place the code you want.
Where is the closing body tag in WordPress?
To find the follow the same Step 1 and Step 2 given above but at Step 3 instead if header.php select the footer.php and either press crtl+f and search for </body> or just scroll down to the bottom of the file and you will find the closing body tag.
#Second Method
Add WordPress code before /body using the plugin
If you are unable to find the body code then you can use the plugin called Insert Headers and Footers or WP Insert Code. This plugin is the easiest way to add scripts and codes to your header, body (before and after post/page and footer).
How To Add Tags or codes in Header
You can use the ab mentioned WP Insert WordPress plugin for adding Head tags too. But in case you want to do manually go to Appearance– Editor. Select your theme and from right select the header.php. Now press CTRL+F and type </head> to find the head closing tag. When getting the closing tag just above that place your Header code or tag.
However, You can also use the Google Tag manager which is a universal way to implement any type of tags on a website.
Don’t Miss: How to Remove Malware From My WordPress Site







Very helpful. Thanks
Thank you very much for this useful information. I managed to insert the code.
thanks so much