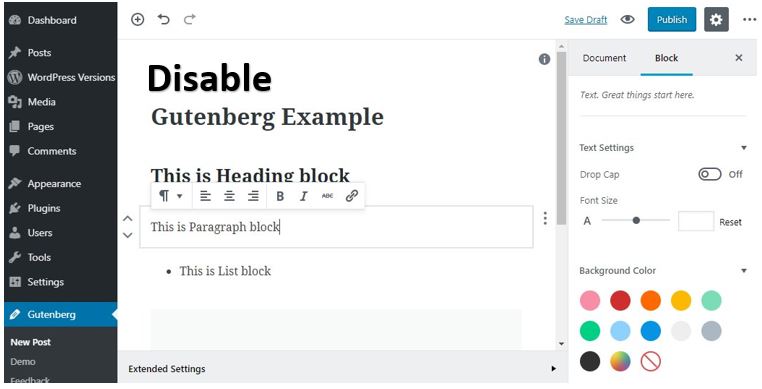
What is WordPress Gutenberg?
WordPress Gutenberg is the latest block editor which will appear in the WordPress 5.0. The latest Gutenberg editor implemented by the WordPress developers to give a new modern look in order to compete with the growing modular design CMS (content management systems). Though this new approach would be the future of WordPress Editor but lost of users including me found it really hard to use. And I think we must give it more time to develop and also to users to get used to it. So, if you have updated to WordPress 5.0 and now struggling with the Gutenberg then here is the tutorial on how to disable the WordPress Gutenberg to get TinyMCE editor back. You don’t need to remove Gutenberg by doing any tedious code job just follow this simple article.
How to Disable WordPress Gutenberg to get back classical TinyMCE editor
Here we will let you know two methods one uses both Gutenberg and Classic TinyMCE editor side by side and another method will allow you to completely disable the WordPress Gutenberg.
- Go to your WordPress 5.0 Dashboard.
- Click on the Plugins-Add New
- In the Plugin search box given at right side search for Classical Editor.
- Install the Classical Editor and Activate it.
- Once the Plugin gets Activated then go to the Settings option.
- From settings select the Writing.
- Under the Writing section select the Default Editor for All Users: Classic Editor and Save it.
Tutorial in Detail with a screenshot:
Step 1: Form the left side of the WordPress 5.0 Dashboard Click on the Plugins and then on the Add New option.
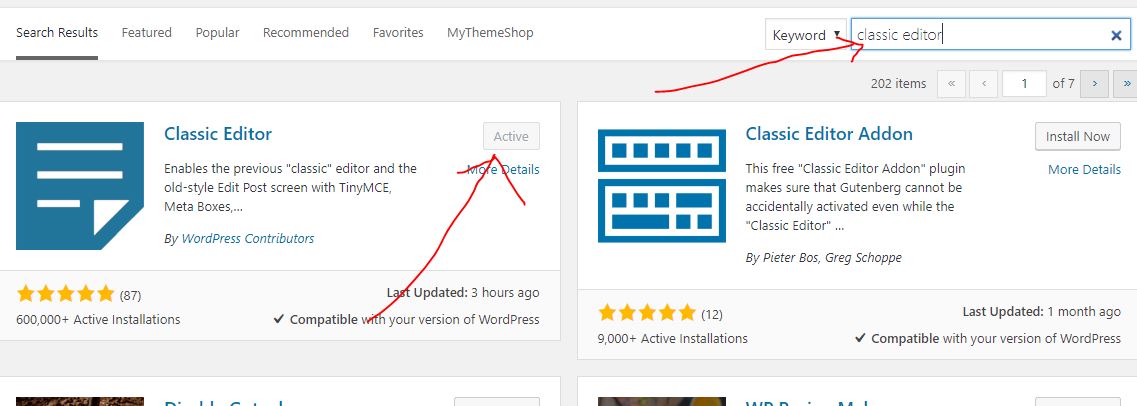
Step 2: On the right side you will find a plugin keyword search box in which type: Class editor. When the Classic Editor plugins appeared just hit on the Install button and then Activate the same. Here is the link to download this Classic Editor plugin.
Step 3: Again from the left side pan of the WordPress Dashboard select the Settings option and then click on the Writing.
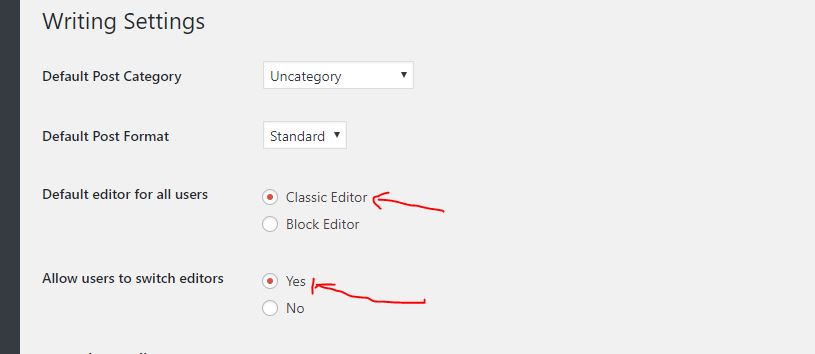
Step 4: Under the Writing settings of the WordPress 5.0 you will get two options one is Default editors for all users and for that select the Classic editor and another option will be Allow users to switch editors, select YES. And then save the settings by clicking the Save Changes button given at the bottom.
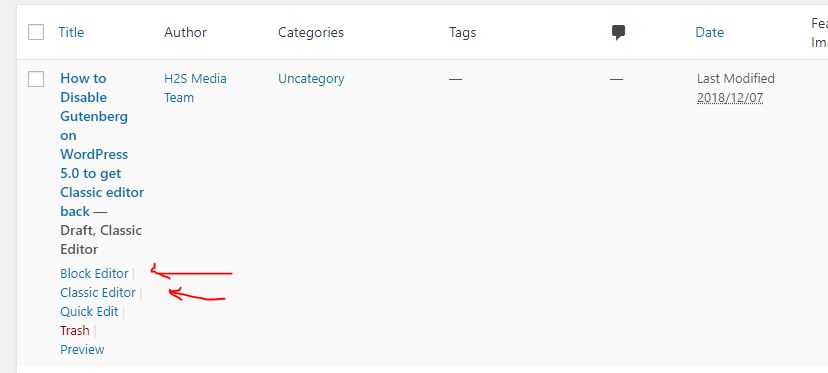
Step 5: Now you can create the Posts in the Classic editor but also if you want then you can edit the post in the block editor which is Gutenberg too. It all depends upon your choice and feasibility.
Second Method to Disable WordPress 5.0 Gutenberg Editor completely
If you want to disable the Gutenberg completely then follow the below steps:
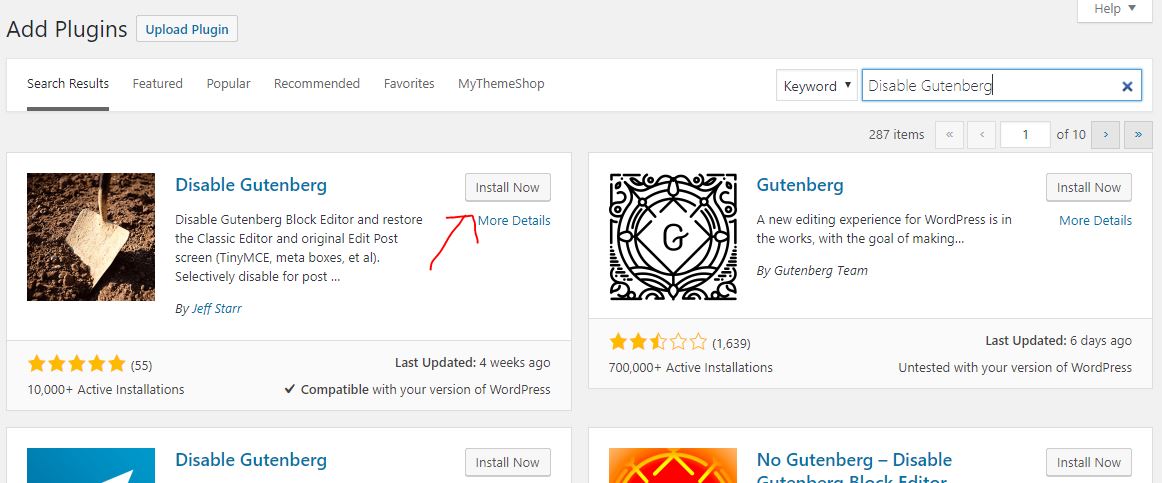
Step 1: Again go to the Plugins-> Add new and this time search for Disable Gutenberg plugin. Here is the external link to this plugin.
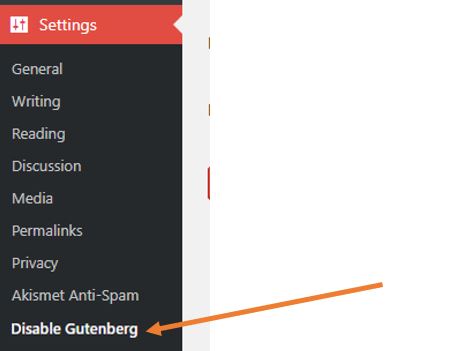
Step 2: After installing and activating the Disable Gutenberg plugin. Go to the Settings of the WordPress and then select Disable Gutenberg option.
Step 3: Check the Disable Gutenberg everywhere option. You can also the option Plugin Menu item if you want to hide the plugin from the Plugin Menu. And click on the Save Changes button.
You can also disable Gutenberg Nag by checking the box Disable “Try Gutenberg” nag option.
In this way, you can disable Gutenberg on WordPress 5.o. Although it is good to upgrade, I personally didn’t find the Block editor feasible because it was too much clumsy for me a least. Also, there are lots of themes and other plugins need some time to completely adopt the WordPress 5.0 Gutenberg.
Other Resoruces:
- 5 Free and Best WordPress Statistics Plugins
- Install & run WordPress CMS on Android web server using ksweb
- How to redirect the WordPress attachment URL to parent post URL
- How to Link WordPress and Instagram Feeds
- Best Way to scan WordPress themes & Plugins to remove Malware
- How To Add Google Translate in WordPress website















Thanks so much for taking the time to offer some help. I was completely taken by surprise when the classic WordPress editing tool was eliminated. The new editor style may be the wave of the future, but I’ll sit this wave out until I can get my bearings. Your tutorial was a life saver. Thanks again!
God bless you for this. I literally shed tears after spending hours searching for the previous page options that were available to me with the classic editor.
Thank You.