Bootstrap is a free and open-source project available on Github developed to provide a front-end web framework. It keeps supported and developed by a large community of developers across the world. Bootstrap helps or provide a platform to web developers for creating highly responsive and interactive web applications.
It comprises HTML, CSS and Javascript together; HTML and CSS used to design graphical elements of the app such as buttons, navigation and rest of the interface while Java to make all the interactive elements work along for extension of the web app capabilities. If you are a beginner in web developing along with Linux operating system then these commands will help to install Bootstrap on Ubuntu via command terminal…
Install bootstrap in Ubuntu using terminal
Step 1: Open Terminal
Here we are using the Ubuntu 19.04, but the tutorial’s steps will be the same for other older versions such as Ubuntu 18.10/18.04-16.04-15.04…
To open the terminal either press CTRL+ALT+T buttons altogether or right click on the Ubuntu desktop on blank area anywhere and select the Open Terminal option.
Here are multiple ways to install bootstrap on Ubuntu, choose one which suits your requirements…
Download Bootstrap directly using git to get the compiled CSS and JavaScript
You can directly download the Bootstrap project from their official website using wget command or clone it using git. The downloaded folder of bootstrap will contain all pre-compiled CSS and JavaScript. Just create index.html inside it and start learning the curves of Bootstraps.
Note: JavaScript dependencies like jQuery and Popper.js need to be downloaded & install separately.
sudo apt-get install git git clone https://github.com/twbs/bootstrap.git
Method to Install bootstrap with npm
NPM (Node Package Manager) is an open source package manager that is used for Javascript package management. It has an online database of the different package both public and private; this database refers as NPM registry. In Node.js, it comes as the default package manager and uses command line client NPM. And we can use this npm single command to download and install bootstrap packages on Ubuntu.
sudo apt-get install npm npm install bootstrap
Second method – Install bootstrap with yarn
The yarn is a package manager for the code. It allows you to use and share code with other developers from around the world. The code is shared through packages which contain all the code being shared as well as a package.json file which describes the package.
Install Yarn on Ubuntu
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add - echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list sudo apt-get update sudo apt-get install yarn
Yarn Install bootstrap command
yarn install bootstrap
Ubuntu Bootstrap Install with Composer
Composer is an application-level package manager for the PHP programming language that provides a standard format for managing dependencies of PHP software and required libraries.
sudo apt install php7.3-cli curl -sS https://getcomposer.org/installer | php sudo apt-get install composer composer require twbs/bootstrap
Install with NuGet:
NuGet is the package manager for .NET and it also has the power to fetch the packages from NuGet Gallery, basically a central package repository for all available packages under Nuget. Know more about Nuget Wiki
Command to install NuGet on Linux Ubuntu
sudo apt install nuget
Commands to bootstrap using NuGet
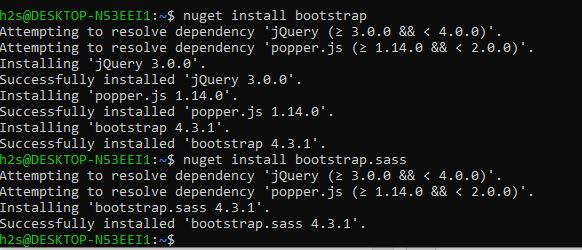
For bootstrap CSS
nuget install bootstrap
For Bootstrap Sass:
nuget install bootstrap.sass
Meteor to install bootstrap
Meteor also is known as MeteorJS is a JavaScript-based web framework that is also a free and open source to use and distribute. It is written using Node.js and allow to use of the single written code for multiple platforms. For more infor on Meteor see: Meteor Wiki
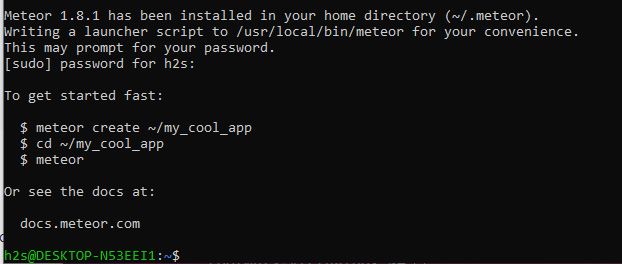
Install Meteor javascript web application framework on Ubuntu
curl https://install.meteor.com/ | sh
Create Meteor App
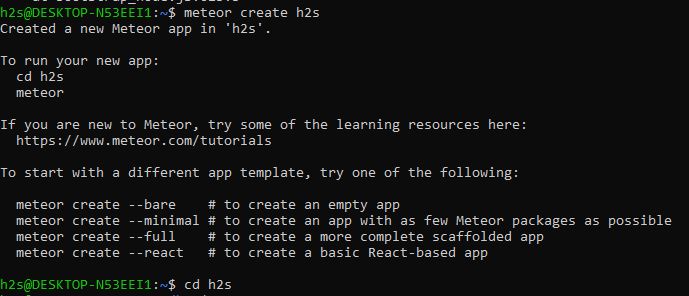
To download the bootstrap packages on Meteor first we need to create a project/app for which we want to use the bootstrap. The command for that is meteor create (app name). In our case we have given the app name “h2s”, so it would look like:
meteor create h2s
Now, enter into the created app and download the bootstrap packages:
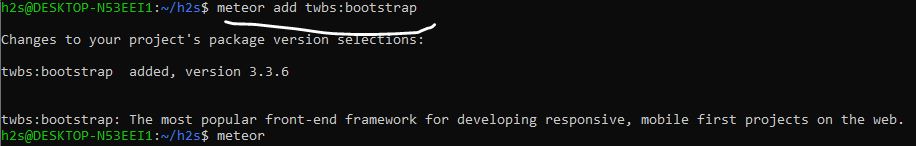
cd h2s meteor add twbs:bootstrap
To start the app and check it just type
meteor
Command to install bootstrap using Meteor
meteor add twbs:bootstrap
Install Bootrap with bower
If you already have the npm installed then you can use the bower to get the bootstrap on Ubuntu system. Just use the below commands:
To install Bower using NPM
sudo npm install -g bower
For bootstrap downloading
bower install bootstrap
Other Resources to Read:








Related Posts
How to install Winget package manager in Windows 2022 Server
How to View Listening Ports Using Netstat
Finding Visual Studio Code Version on Windows 11 or 10
Running PHP Files in Visual Studio Code with XAMPP: A Step-by-Step Guide
Multiple Methods to Verify Python Installation on Windows 11
How to Install Pygame Zero on Windows 11