If you want to embed a PDF file in WordPress Post or page but do not want to add any other plugin. Then, here is the solution. Adding more and more plugins makes your website slow, however, we are often required to embed or add the PDF file in our WordPress post, then why should, we compromise the speed.
By default, when you upload and add the PDF files from the Media section to WordPress post; it only embeds a PDF in your blog post and shows only the PDF file name along with a link. In case, if you just want to give a user the PDF file download capabilities then it is good but not if you want to show the PDF file in the post so that user can view and read it directly on your website without leaving it; that also decrease the bounce rate.
In this article, we will show you how to add a PDF viewer in WordPress without using any PDF embedder WordPress plugin.
Directly adding WordPress PDF Viewer is just like embedding the audio or video files, for example, YouTube.
Steps to Embed PDF files in WordPress post:
• Go to the WordPress post where you want to add the PDF file to view.
• Now click on the Add Media button.
• Click on the Upload files Tab.
• Now again click on the Select file button to upload the PDF file.
• Select and upload your PDF file to the WordPress media gallery.
• Once it uploads, come back to your blog post.
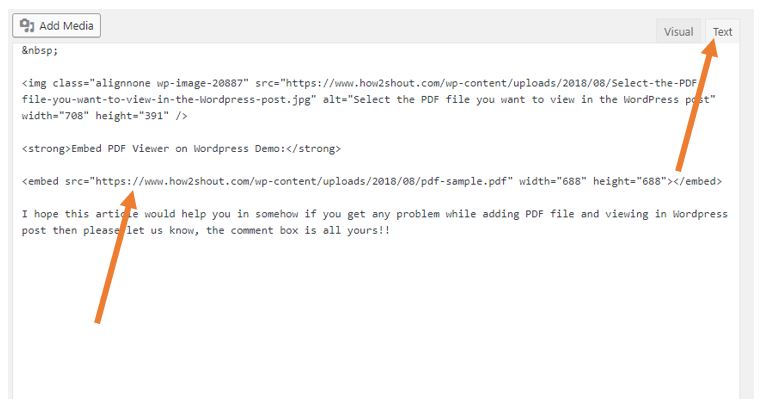
• Where you want to add the PDF file viewer click there and after that just click on the TEXT tab given on the right top side of your text editor.
• Inside the text editor just place the following code.
<embed src="https://ww.example.com/demo.pdf" type="application/pdf" width="774" height="774"></embed>
• However, the above method will not work for the Mobile Chrome browser, hence you can try out iFrame to let the smartphone open a local PFD reader to read the file.
<iframe style="width: 718px; height: 700px;" src="https://ww.example.com/demo.pdf" frameborder="0"></iframe>
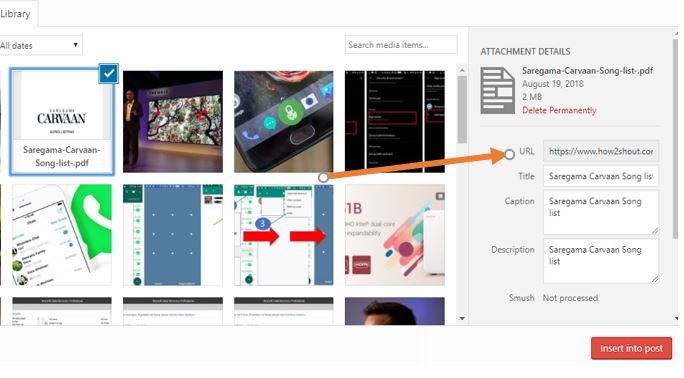
• Now click on the Add media, select the PDF file and copy its URL given on the right side.
• After copying the URL, just replace the https://ww.example.com/demo.pdf with your own pdf file.
• You can also increase or decrease the size of the embedded pdf file by altering the value of Width and height attributes given in the code.
• Once you replaced the URL you will see you have successfully added the embedded PDF file viewer on WordPress post without any external plugin.
Screenshot for the above tutorial to get a clear idea, how to add a PDF file viewer without a plugin
Step 1: Go to Media and Upload the PDF file.

Step 2: After uploading, just copy the URL of the PDF file and replace the: https://ww.example.com/demo.pdf in above give code with your own PDF file URL and that’s it; you are done!!


Embed PDF Viewer on WordPress Demo:
I hope this article would help you somehow if you get any problem while adding PDF files and viewing in WordPress posts then please let us know, the comment box is all yours!!
You might also to know about:
- How to Link WordPress and Instagram Feeds
- Where is the Closing/Opening Body Tag in WordPress Situated?
- 6 Best Open source WordPress Alternatives CMS For Website and Blogging
- Leechblock alternative for Google Chrome to stop addictive websites access







I was able to follow each step, but when I preview or upload the code with my custom pdf url, it continues to display as a link, not an embedded pdf. Any insignt?
It might be possible some security plugin on your WordPress preventing the code from showing the PDF at frontend. If you have implemented the above correctly then please disable the installed plugins for a moment and then again test the above code.
Thank you so much! I spent an hour searching for this answer. I love the way my PDF looks in WordPress
Thanks but if use tag “embed” don’t show on IE.
Best upload file PDF to Google Drive and embed it use tag “iframe”
Thank you BUT you have the old look of wordpress
and it does not work the way you describe
I click on the upload file and there is no select file to follow
just opens my file where i keep the pdf files
After uploading the file just search it with its name in media, it will appear and then copy the URL. Or just upload the PDF file to google drive and copy the link from there…
Thank you for this tutorial – very helpful!
Is there a way to change the dark grey background color to something else?
Thanks how2shout team, it worked perfectly for me.
Hmm. I followed your instructions and double checked each step. I’m using Gutenberg, but added your embed code in a Classic editor block using “edit as HTML”. Nothing shows, however, in Preview or after Publishing. It’s just a blank space on the page under the title. Any idea how I can make this work? I love the idea of getting my PDF on the page without a plugin.
Rajkumar, it’s me again with an update: your code works perfectly. For some reason, it doesn’t in my Firefox. When I tried Chrome, it’s there! Not sure why this has happened, but it has nothing to do with your code!
Thanks for giving us a way to do this without a plugin!
Linda
hi and thank you very much for this post
i want remove link downlod from top this pdf please help me
thank bro.
Hey, I applied this as described and while I am editing, the preview is perfect, the pdf appears. but after saving, wordpress changes the code and again the pdf only appears as a link, and not embedded. i disabled one plugin that was activated, but that didnt make a difference. Do you know a solution for this?
Thank you!
Are you using a classic editor?
In my site pdfviewer does not work. In fact I cannot embed any pdf file on my blog post.