Are you looking for a way to add a custom WordPress banner widget below the site menu? Here we will give you the easiest solution to this query.
Because WordPress themes are diverse in nature everybody would not always get what exactly they are looking for. That’s why either with the help of some plugin or manually coding, we implement the things we want on the WordPress website. One of them is to display banner ads just below the Menu area of the header. However, creating a custom widget area doesn’t mean we use it only to display ads from Google Adsense. One can manifest it for image banners, text widgets, custom header images, affiliate links, social media icons and more…
So, to add widgets in a header of WordPress website; here we will not going to use any kind of WordPress plugin. Instead of that, we will use just a few pieces of codes to create a custom widget area for adding widgets.
The below-given tutorial will work on default WordPress themes as well as on any third party theme available, like Genesis themes, Themeforest, Mythemeshop etc.
How to add banner in WordPress header (custom widget)
Step 1: Add Custom Widget area for Header
The first thing which we have to do is to create a space for widgets in the WordPress site header.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
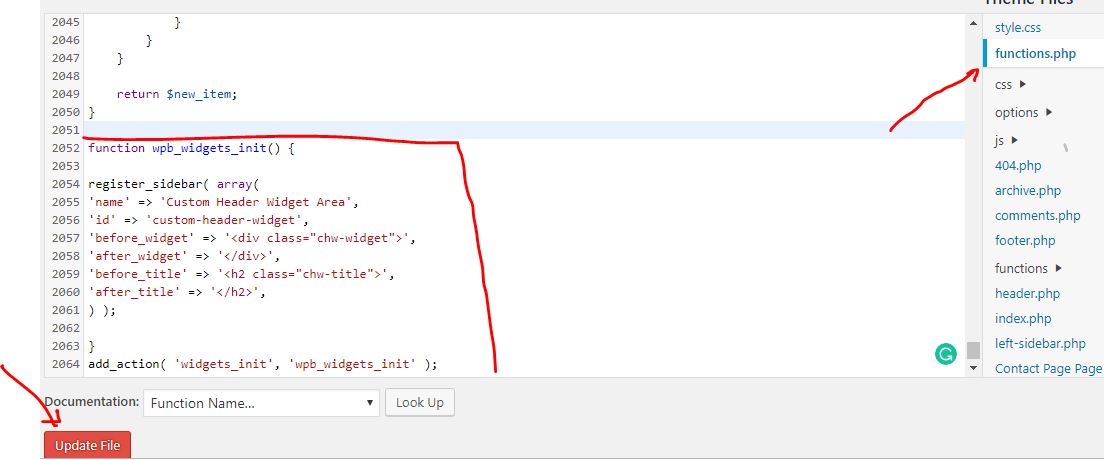
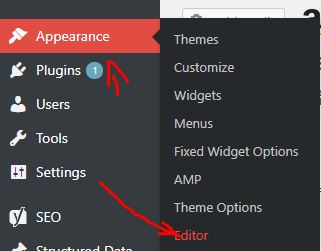
For that copy the above code and go to Appearance and select Editor.
From the right side pan, select the file funtion.php file and paste the above-copied code at the end of the file. After that click on the Update file button.

Step 2: Add Widget to Custom header area
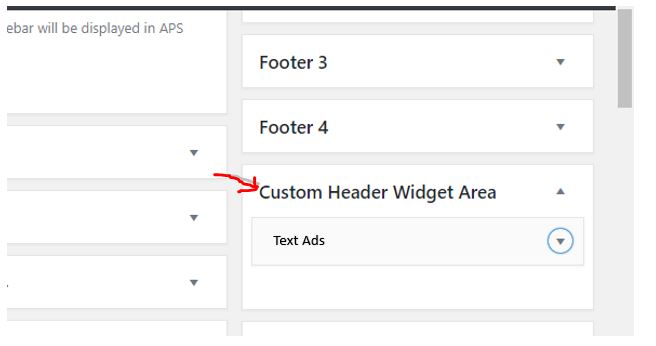
Now again click on the Appearance and this time select the Widget option. The one thing which will be different this time is a new Custome widget area for your header. Now click on that and simply drag and drop the widget you want to display on the header of your WordPress theme.
After implementing all the above steps, its time to show the Widget at the front end of the WordPress. For that copy the below code:
<?php if ( is_active_sidebar( 'custom-header-widget' ) ) : ?> <div id="header-widget-area" class="chw-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'custom-header-widget' ); ?> </div> <?php endif; ?>
Once you copied the code, again go to Appearence->select the Editor.
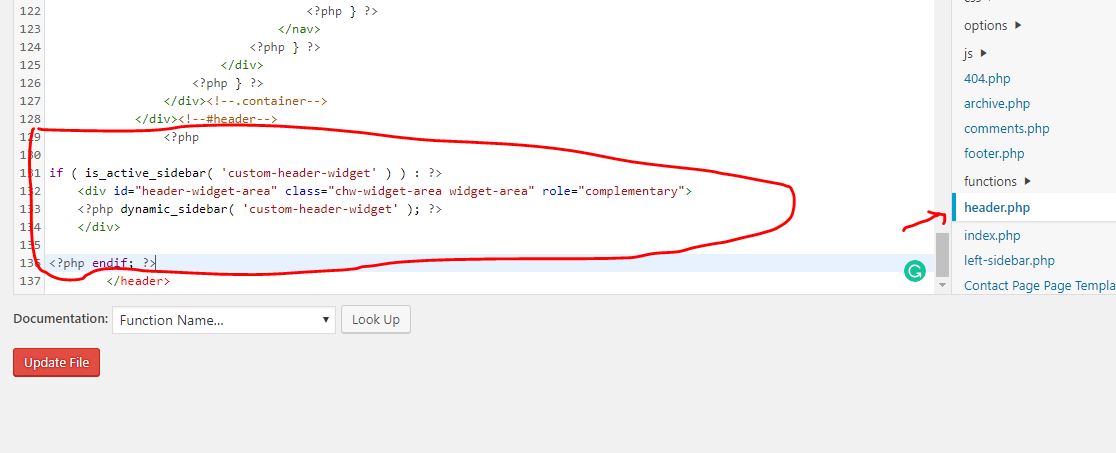
From the left side of the Editor select the Header.php file.
Now you have to place the above code where you want to display the header widget. However, just for the tutorial, I am placing this code below the header. But you can place it above too.
Step 4: Single Post header widget (optional)
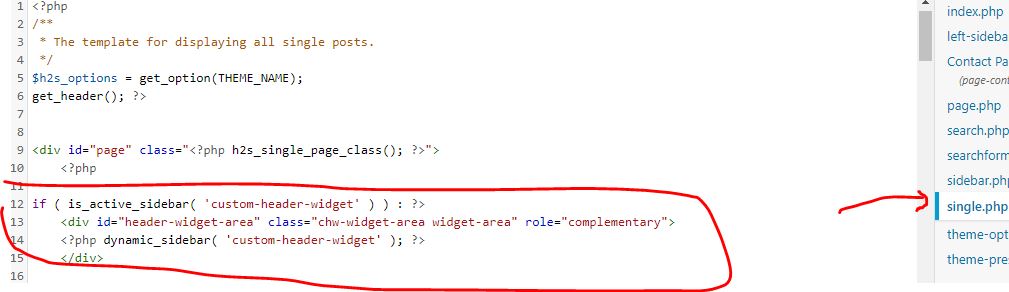
In case you don’t want to show the custom header widget on the homepage of the screen and just want to restrict it to only post page of your WordPress blog or website. Then instead of placing the code in header.php placed it in Single.php.
Step 5: Custom CSS for Custom widget header
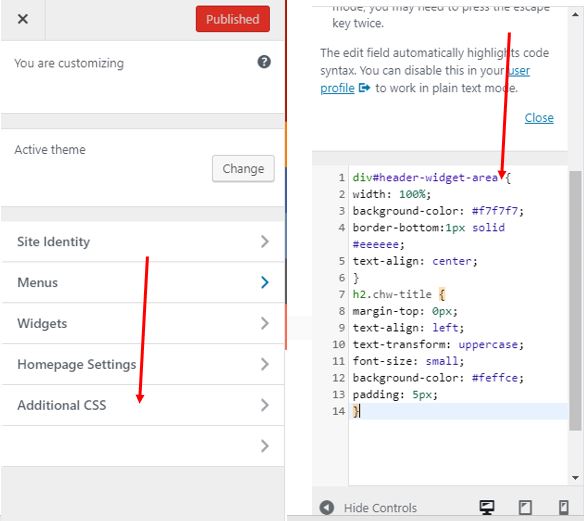
Although the header widget will show very accurately, if you want to give it a touch then go to Appearence-> Select Customize -> Additional CSS and paste the below CSS code.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
You can modify the above CSS as per your requirement of the display.
In this way, just copy pasting few codes, one can add a space for their custom WordPress banner widget on the header of a website.
Other Useful Resources:












Thank you so much!